OK Fren... Langsung Aja yaa, Ketikkan kode berikut untuk Menunya :
Untuk mempercantik tampilannya silahkan gunaa kode CSS berikut :
/*Top level items
---------------------------------------*/
#cssmenu >ul>li>span, #cssmenu >ul>li>a
{
font-size:18px;
color:inherit;
text-decoration:none;
padding:10px 10px;
font-weight:400;
text-transform:uppercase;
letter-spacing:2px;
display:block;
position:relative;
transition:all 0.3s;
vertical-align : bottom ;
}
#cssmenu li:hover > span, #cssmenu li:hover > a
{
color:#FFFFFF;
background-color:#77A6F7;
cursor : pointer ;
border-radius : 3px ;
}
/*Sub level items ---------------------------------------*/
#cssmenu .dropdown
{
text-align:left; left:0;
letter-spacing:1px;
font-size : 13px ;
color: #222222;
background-color:#FFFFFF;
border:none; position:absolute;
box-shadow: 0 2px 8px #CDCDCD ;
display:none; opacity:0; cursor:pointer;
}
#cssmenu .dropdown li
{
display: block;
border-bottom : 0px #cdcdcd inset ;
}
#cssmenu .dropdown li > span, #cssmenu .dropdown li > a, #cssmenu .clm a, #cssmenu .clm h3
{
font-size:13px;
font-weight:400;
font-family:inherit;
margin:0;
padding:8px 10px;
display:block;
color:inherit;
text-decoration:none;
}
#cssmenu .clm h3 {
font-size:20px; font-weight:700;
}
#cssmenu .sub-item
{
background-color:#FFFFFF;
position:relative; transition:all 0.3s;
}
#cssmenu .dropdown li:hover
{
color:#FFFFFF;
background-color:#77A6F7;
cursor : pointer ;
}
#cssmenu .dropdown li:hover > span, #cssmenu .dropdown li:hover > a
{
color:#FFFFFF;
background-color:#77A6F7;
cursor : pointer ;
}
#cssmenu .clm a:hover
{
color:#000000; transition:color 0.2s;
}
#cssmenu .dropdown.right0
{
left:auto;right:0;
}
#cssmenu .dropdown li > .dropdown.right0 {left:auto;right:100%20;} #cssmenu li.full-width{ position:static; } #cssmenu li.full-width .dropdown{ width:100%20; left:0; box-sizing:border-box; } #cssmenu li:hover > .dropdown { display:block; opacity:1; z-index:1; } #cssmenu .dropdown li > .dropdown { left:100%20; right:auto; top:0; } #cssmenu ul.dropdown { min-width:240px; /* Sub level menu min width */ } #cssmenu div.dropdown { text-align:center; } /* each column */ #cssmenu .clm { text-align:left; margin:20px; vertical-align:top;/*or middle*/ width:auto; min-width:240px; display:inline-block; *display:inline;*zoom:1; } #cssmenu .clm a:hover { color:#000000; text-decoration:underline; } /*-----------Arrows----------------*/ #cssmenu .arrow { color:inherit; border-style:solid; border-width:2px 2px 0 0; padding:5px; transform:rotate(135deg);margin-top:-10px;margin-left:5px; position:relative; display: inline-block; width: 0; height: 0; vertical-align:middle; overflow:hidden;/*for IE6*/ } #cssmenu .dropdown .arrow { transform:rotate(45deg); top:50%20;margin-top:-7px; position:absolute;left:auto;right:20px; } @keyframes topItemAnimation{ from {opacity: 0; transform:translate3d(-16%20, 0, 0);} to {opacity: 1; transform:translate3d(0, 0, 0);} } #cssmenu li a {animation:none;} #cssmenu.active li a { animation: topItemAnimation 0.5s ease 0.5s backwards;} #cssmenu.active li:nth-of-type(1) a { animation: topItemAnimation 0.5s ease 0.08333333333333333s backwards;} #cssmenu.active li:nth-of-type(2) a { animation: topItemAnimation 0.5s ease 0.16666666666666666s backwards;} #cssmenu.active li:nth-of-type(3) a { animation: topItemAnimation 0.5s ease 0.25s backwards;} #cssmenu.active li:nth-of-type(4) a { animation: topItemAnimation 0.5s ease 0.3333333333333333s backwards;} #cssmenu.active li:nth-of-type(5) a { animation: topItemAnimation 0.5s ease 0.4166666666666667s backwards;}@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { #cssmenu.active li a{animation:none!important;}}
#cssmenu >ul>li>span, #cssmenu >ul>li>a
{
font-size:18px;
color:inherit;
text-decoration:none;
padding:10px 10px;
font-weight:400;
text-transform:uppercase;
letter-spacing:2px;
display:block;
position:relative;
transition:all 0.3s;
vertical-align : bottom ;
}
#cssmenu li:hover > span, #cssmenu li:hover > a
{
color:#FFFFFF;
background-color:#77A6F7;
cursor : pointer ;
border-radius : 3px ;
}
/*Sub level items ---------------------------------------*/
#cssmenu .dropdown
{
text-align:left; left:0;
letter-spacing:1px;
font-size : 13px ;
color: #222222;
background-color:#FFFFFF;
border:none; position:absolute;
box-shadow: 0 2px 8px #CDCDCD ;
display:none; opacity:0; cursor:pointer;
}
#cssmenu .dropdown li
{
display: block;
border-bottom : 0px #cdcdcd inset ;
}
#cssmenu .dropdown li > span, #cssmenu .dropdown li > a, #cssmenu .clm a, #cssmenu .clm h3
{
font-size:13px;
font-weight:400;
font-family:inherit;
margin:0;
padding:8px 10px;
display:block;
color:inherit;
text-decoration:none;
}
#cssmenu .clm h3 {
font-size:20px; font-weight:700;
}
#cssmenu .sub-item
{
background-color:#FFFFFF;
position:relative; transition:all 0.3s;
}
#cssmenu .dropdown li:hover
{
color:#FFFFFF;
background-color:#77A6F7;
cursor : pointer ;
}
#cssmenu .dropdown li:hover > span, #cssmenu .dropdown li:hover > a
{
color:#FFFFFF;
background-color:#77A6F7;
cursor : pointer ;
}
#cssmenu .clm a:hover
{
color:#000000; transition:color 0.2s;
}
#cssmenu .dropdown.right0
{
left:auto;right:0;
}
#cssmenu .dropdown li > .dropdown.right0 {left:auto;right:100%20;} #cssmenu li.full-width{ position:static; } #cssmenu li.full-width .dropdown{ width:100%20; left:0; box-sizing:border-box; } #cssmenu li:hover > .dropdown { display:block; opacity:1; z-index:1; } #cssmenu .dropdown li > .dropdown { left:100%20; right:auto; top:0; } #cssmenu ul.dropdown { min-width:240px; /* Sub level menu min width */ } #cssmenu div.dropdown { text-align:center; } /* each column */ #cssmenu .clm { text-align:left; margin:20px; vertical-align:top;/*or middle*/ width:auto; min-width:240px; display:inline-block; *display:inline;*zoom:1; } #cssmenu .clm a:hover { color:#000000; text-decoration:underline; } /*-----------Arrows----------------*/ #cssmenu .arrow { color:inherit; border-style:solid; border-width:2px 2px 0 0; padding:5px; transform:rotate(135deg);margin-top:-10px;margin-left:5px; position:relative; display: inline-block; width: 0; height: 0; vertical-align:middle; overflow:hidden;/*for IE6*/ } #cssmenu .dropdown .arrow { transform:rotate(45deg); top:50%20;margin-top:-7px; position:absolute;left:auto;right:20px; } @keyframes topItemAnimation{ from {opacity: 0; transform:translate3d(-16%20, 0, 0);} to {opacity: 1; transform:translate3d(0, 0, 0);} } #cssmenu li a {animation:none;} #cssmenu.active li a { animation: topItemAnimation 0.5s ease 0.5s backwards;} #cssmenu.active li:nth-of-type(1) a { animation: topItemAnimation 0.5s ease 0.08333333333333333s backwards;} #cssmenu.active li:nth-of-type(2) a { animation: topItemAnimation 0.5s ease 0.16666666666666666s backwards;} #cssmenu.active li:nth-of-type(3) a { animation: topItemAnimation 0.5s ease 0.25s backwards;} #cssmenu.active li:nth-of-type(4) a { animation: topItemAnimation 0.5s ease 0.3333333333333333s backwards;} #cssmenu.active li:nth-of-type(5) a { animation: topItemAnimation 0.5s ease 0.4166666666666667s backwards;}@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { #cssmenu.active li a{animation:none!important;}}
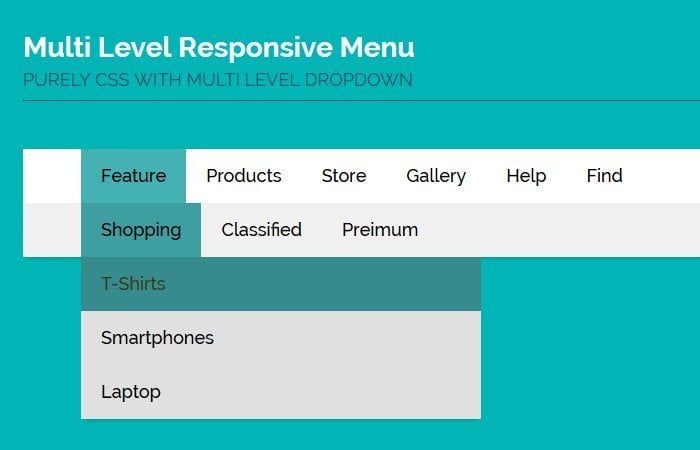
Maka hasilnya akan tampak seperti berikut :
Ok Fren, demikian tutorial kali ini semoga bermanfaat buat fren-fren sekalian, jangan lupa kritik dan saran ya melalui komentar dan Kalo Mau copas silahkan aja tapi mohon sertakan link sumber.
Terima Kasih











0 Comments:
Posting Komentar
Silahkan Berkomentar..!